HTML significa HyperText Markup Language, o lo que es lo mismo, Lenguaje de Marcado de Hipertexto. En definitiva, es un lenguaje de marcado que permite crear contenido y dar estructura a una web.
Aunque hoy en día la mayor parte de las webs están realizadas con algún gestor de contenidos (CMS), principalmente wordpress, es muy útil tener conocimientos de HTML y de CSS para realizar pequeñas modificaciones del código, inspeccionarlo cuando algo no funciona cómo nos gustaría y puede deberse a alguna cuestión relacionada con el HTML o, directamente, porque existe un widget que permite poner HTML y que es muy útil en ciertas ocasiones.
En este post te enseñaré algunas de las nociones básicas de HTML que pueden ayudarte en el diseño de tu web o detectar y resolver pequeños problemas que surgen durante su creación.
¿Qué es y para qué sirve el HTML?
A HTML no se le puede considerar un lenguaje de programación como tal, ya que carece de estructura de control. condicionales o bucles. Por tanto, con él solo podrás crear una estructura básica con textos, imágenes, vídeos o audios que poco tendrá que ver con la apariencia visual final. Para que la web quede bonita, con colores, cajas, apartados, etc, se necesita un lenguaje de maquetación conocido como CSS.
Principales características de un documento HTML
1. Las etiquetas
La principal característica del código HTML es que está formado por etiquetas. Todo el contenido debe estar dentro de una etiqueta.
¿Y qué es una etiqueta?
Las etiquetas son fragmentos de código que permiten crear diferentes elementos. Existen etiquetas para párrafos, encabezados, negrita, cursiva, etc.
Las etiquetas están compuestas por los signos < > y en su interior iría el texto que le indica al navegador como interpretar lo que encierra esa etiqueta. Por cierto, toda etiqueta de apertura tiene otra de cierre, que se escribe igual que la primera pero con una barra diagonal < / >. De tal forma que si quisieses escribir un párrafo tendrías que poner:
<p>Aquí dentro iría el texto del párrafo</p>
Las principales etiquetas HTML son las siguientes:
- <head>: Se coloca en la parte superior del documento y en ella se colocan los metadatos, scrips, css…, ya que lo que hay en su interior solo es visible para el navegador pero no para el usuario.
- <body>: El cuerpo del documento y dentro de la cual debe incluirse toda parte visible de la web.
- <h1>, <h2>, <h3>…: Son los encabezados. El H1 corresponde al título de la página y debería haber solo uno en cada URL. Los H2, son los encabezados siguientes en importancia y de ellos ya si que es recomendable poner más. Existen encabezados hasta H6, aunque a partir del H4 prácticamente ya no tienen relevancia
- <p>: Organiza el texto en un párrafo. Es decir, todo el texto que vaya dentro de ella aparecerá como un único párrafo.
- <img>: La etiqueta para insertar imágenes.
- <ul>: Listas desordenadas. Aparecerían cada elemento de la lista con un punto, pero sin numerar. Eso sí, para que aparezca el guión dentro de la lista debes marcarle con la etiqueta <li>.
- <ol>: Lista ordenada. En este caso cada elemento de la lista aparecerá ordenado por números. Eso sí, para añadir cada elemento numerado será necesario incluir nuevamente la etiqueta <li>.
- <strong> o <b>: Ambas etiquetas sirven para poner en negrita cualquier texto dentro de ellas.
- <em> o <i>: Estas dos etiquetas sirven para poner el texto en cursiva.
- <u>: Etiqueta para que se subraye el texto.
- <blockquote>: Todo el texto dentro de esta etiqueta aparece en el buscador como si fuese una cita.
Recuerda que es importante poner en el texto listas, negritas, citas, encabezados, ya que a Google le gustan los textos enriquecidos y los posicionará mejor en su buscador.
2. Estructura estándar de una web con HTML
Toda web realizada en HTML debe tener dos partes, una cabecera (<head>) y un cuerpo (<body>), aunque antes de todo no se te debe olvidar el DOCTYPE para indicar al navegador que versión de HTML utiliza la web.
Tanto el head como el body deben ir dentro de la etiqueta <html>, incluso al comienzo de la etiqueta html puedes indicar el idioma de la web.
Recuerda que, dentro de la etiqueta head hay que incluir todos los metadatos o los estilos y dentro del body el contenido visible de la web.
3. Etiquetas de texto
Las etiquetas de texto son básicamente dos:
- <H>: Son los encabezados y sirven para dar relevancia a ciertos textos. Recuera que, a nivel de SEO, toda página tiene que tener un H1. Tampoco olvides que aunque existen hasta H6, a partir de H3 los encabezados no tienen prácticamente relevancia.
- <p>: Es la etiqueta para añadir párrafos normales.
Relacionada con el texto también esta la etiqueta <br> que sirve para hacer un salto de línea haciendo que el texto pase a la línea siguiente. Para que lo entiendas mejor, si utilizas esta etiqueta es como si hicieses click en ENTER.
Pero aún hay más, si quieres que además de un salto de línea aparezca una línea separando el texto puedes utilizar la etiqueta <hr/>.
Estas dos etiquetas, como no tienen ningún tipo de contenido se pone directamente la etiqueta de cierre con la barra diagonal al principio.
Elementos Vacios
Existen elementos sin contenidos que se les conoce como elementos vacíos porque no tienen ningún tipo de contenido.
Es el caso del hr visto en el punto anterior o de etiquetas de imágenes (img) o de los enlaces (a href). En estos casos no existe una etiqueta de cierre como podría ser </img> o </a href>, sino que el cierre se produce simplemente con el signo >.
A continuación de tejo un ejemplo de una etiqueta de imagen para que veas esto más claro.
<img src=»images/gato.png» alt=»imagen de un gato»>
4. Las listas
Es posible que en tu web ofrezcas varios servicios y productos o que simplemente quieras poner determinada información ordenada en forma de lista.
Como hemos visto en el punto anterior existen dos tipos de listas:
- Listas ordenadas: <ol>
- Listas desordenadas: <ul>
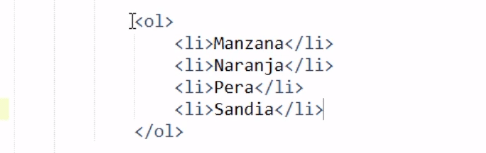
Ahora bien, con esto no sería suficiente, porque para crear los elementos que irían dentro de la lista haría falta la etiqueta <li>. De tal forma, que si quisieses escribir una lista ordenada de frutas todas ellas deberían ir dentro de una etiqueta <li>, como se muestra en la siguiente imagen:

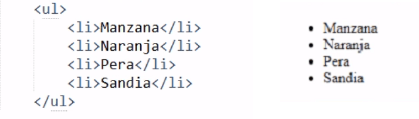
Cómo he utilizado la etiqueta <ol>, todos los elementos aparecerían numerados, pero si quieres que aparezcan sin numerar, en su lugar debes utilizar la etiqueta <ul>. Tal y como ves abajo.

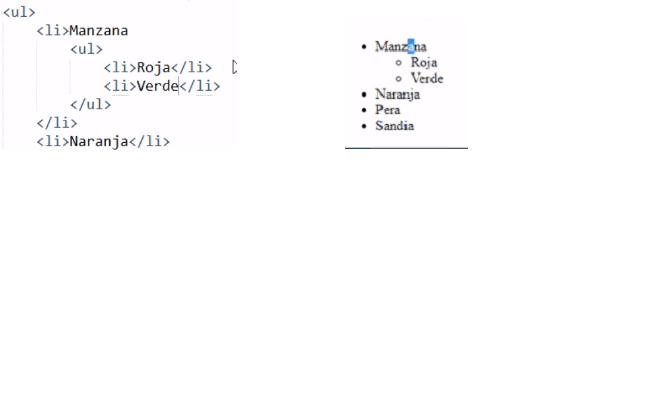
Dentro de esta lista también puedes crear otra. Por ejemplo, añadir manzanas rojas y verdes. Para ello tienes que crear otra lista desordenada dentro de la etiqueta de «Manzanas» como se muestra en la siguiente imagen.

5. Las imágenes
Ya he mencionado que la etiqueta para incluir imágenes es <img> . Por tanto para poner una imagen en tu web tendrás que utilizar esta etiqueta y dentro de ella utilizar el atributo «src» en el que ya sí debes poner la ruta de la imagen.
Ejemplo: <img src=»rutadelaimagen.png»</>.
Ahora bien, a nivel de SEO es conveniente que la imagen tenga un atributo ALT que la describa y decirle a Google de qué va esa imagen y ayude en el posicionamiento. De igual modo, la imagen puede tener un «tittle». Este título será lo que ayude a posicionar la foto en la sección «Imágenes» del buscador de Google.
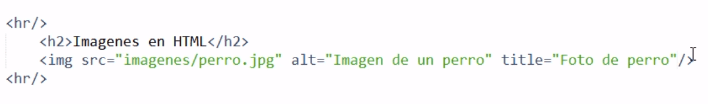
En la siguiente imagen te muestro un ejemplo de cómo añadir una imagen correctamente con HTML.

A la imagen también se le podría añadir un tamaño de alto y ancho con los atributos width y height, pero para no complicarlo más vamos a dejarlo aquí.
6. Las tablas en HTML
Con HTML también se pueden crear las típicas tablas con varias filas y columnas para organizar el contenido de forma más visual.
Para ella necesitarás utilizar varias etiquetas, la principal <table> y, además, añadir el atributo border para que te cree las líneas de la tabla. Dentro de ella tendrás que añadir filas y columnas, para lo que se utilizan las siguiente etiquetas:
- <tr>: etiqueta para crear una fila.
- <td>: etiqueta para crear una columna.
Ahora bien, si quieres que los elementos de la primera fila aparezcan en negrita, para que destaquen, deberás utilizar la etiqueta <th>.
7. Cómo crear formularios en HTML
Los formularios son muy útiles en una página web, ya que sirven, entre otras cosas, para solicitar información al usuario.
Para crear un formulario con HTML hay que utilizar la etiqueta <form>. Para indicarle dónde debe enviar la información ese formulario hay que utilizar el atributo «action».
8. Los enlaces
Los enlaces se indican mediante la etiqueta <a href>. De tal forma que un ejemplo de enlace con HTML sería el siguiente:
<a href=»urlaenlazar»>Anchor Text/a>.

