¿Alguna vez te has preguntado cómo crear un formulario en el que haya que rellenar los apartados exactos que tú quieras? ¿sabes qué se necesita para crear un formulario avanzado? Aquí te lo cuento.
Gravity Forms. La guía completa para crear formularios avanzados
Gravity Forms es un plugin de wordpress que te permitirá personalizar tus formularios de manera rápida y sencilla. Con tan solo seleccionar los campos que te interesen con su editor gráfico, podrás incrustar el formulario en cualquier página de tu web que desees. Es una de las mejores herramientas para crear páginas de contacto en wordpress junto al conocido Contact Form. Pero a diferencia de este, Gravity Forms permite una mayor flexibilidad.
¿Cómo descargar e instalar Gravity Forms?
Para descargar Gravity Forms ve al sitio oficial, y tras crear una cuenta gratuita tendrás que adquirir una licencia. Una vez hecho esto tendrás que subir este plugin para formularios avanzados a tu wordpress. Tan sencillo como ir a la sección «Plugins», después vamos a «Añadir Nuevo» y luego «Subir Plugin».
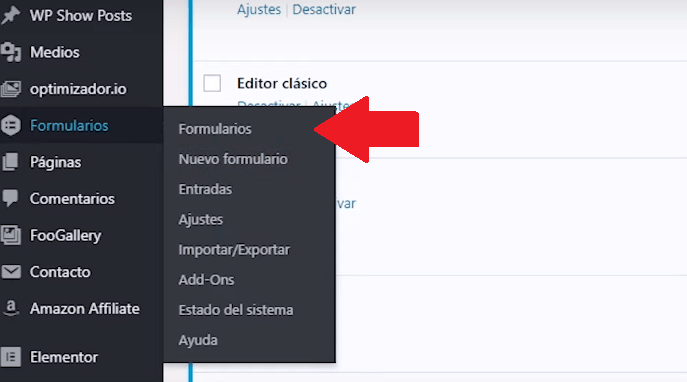
Ahora solo tendrás que activarlo y en el menú izquierdo de wordpress te aparecerá una nueva sección: «Formularios».

Dependiendo del plan que hayas adquirido el plugin te pedirá que completes algunos datos para configurarlo, como por ejemplo que indiques el número de licencia que te habrá llegado al correo al realizar la compra, que selecciones la moneda, etc.
¿Cómo se configura Gravity Forms? Tutorial
Una vez que tienes instalado Gravity Forms es hora de empezar a crear el primer formulario.
Empezaremos con uno sencillo.
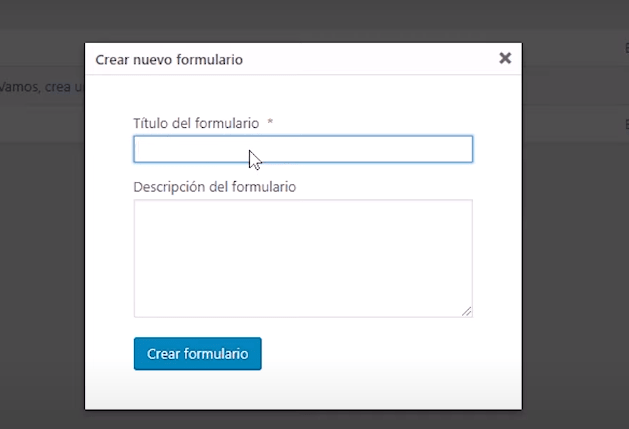
Para ello ve a «Formularios» y hacemos click en «Añadir Nuevo». Entonces te pedirá que le pongas un nombre al formulario que quieres crear.

Tras esto, Gravity Forms te mostrará una guía muy sencilla explicando como puedes crear tu primer formulario personalizado.
En cualquier caso, a la izquierda encontrarás las diferentes posibilidades que ofrece Gravity Forms agrupadas en 4 campos diferentes:
- Campos estándar
- Campos avanzados
- Campos de entrada
- Campos de precio
Cada campo tiene diferentes opciones que se despliegan al hacer click en él. Para añadirlas a tu formulario solo tendrás que seleccionar la opción que desees y esta se añadirá automáticamente al formulario.
Veamos qué opciones existen en cada campo y para qué sirve cada una.
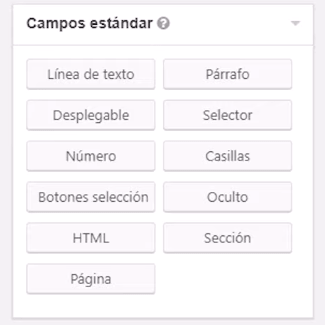
Campos Estándar
Las opciones de campo estándar son las siguientes:
- Línea de Texto: muy utilizado, ya que permite poner una caja con un texto corto, por ejemplo, el nombre o el apellido.
- Desplegable: Despliega varias opciones, como por ejemplo en los formularios que tienes que elegir un país, región, edad, etc.
- Número: caja para incluir datos numéricos, por ejemplo, el número de teléfono.
- Botones de selección:
- HTML: caja para incluir un fragmento de HTML.
- Párrafo: caja de texto más extensa, tanto que permite escribir párrafos extensos. Es ideal para el apartado de «Comentario» o «Mensaje», por ejemplo. En el campo puedes elegir el número de caracteres máximos que se pueden escribir en este campo.
- Selector: similar a la opción de «Desplegable», solo que en esta podemos escoger más de una opción.
- Casillas: muy parecido al campo «Selector», solo que en esta puedes seleccionar todas las opciones.
- Oculto:
- Sección:

Campos avanzados
Los campos avanzados del plugin Gravity Forms vienen ya preparados con un formato para cosas concretas. Son los siguientes:
- Nombre: campo que muestra dos cajas. Una para el nombre y otra para los apellidos.
- Hora: campo con tres cajas: Una para la hora, otra para los minutos y, la última, para indicar AM (mañana) o PM (tarde).
- Dirección: permite poner hasta dos direcciones, la ciudad, el estado o la provincia, el código postal y el país.
- Email: caja para poner un email.
- Captcha: con esta opción puedes añadir un captcha y así impedir que rellenen robot el formulario. Para ello, primero tendrás que registrarte en reCaptcha y, después, añadir la clave del sitio y la clave secreta en la pestaña «Ajustes» de Gravity Forms.
- Consentimiento: cuadro para que el usuario acepto los términos y condiciones, política de privacidad, etc.
- Fecha: caja para incluir una fecha. Permite elegir el formato. Esto es si queremos en primer lugar el día, luego el mes y, por último el año, u otro orden distinto.
- Teléfono: pensado para que se añada un número de teléfono.
- Web: campo para incluir una dirección web.
- Subida de archivo: típico campo con la opción de seleccionar archivo en el que el usuario podrá enviarnos un documento.
- Lista: pensado para que se puedan añadir listas con varias filas y columnas.
Las pestañas de los campos
Cada campo tiene tres pestañas: General apariencia y avanzado. Gracias a ella podrás configurar cada campo y darle las opciones que necesitas.
- General: Varía dependiendo de cada campo, aunque la opción más importante es poder elegir si ese campo es obligatorio rellenar o no
- Apariencia: Permite configurar la apariencia visual de ese campo.
- Avanzado: Dependiendo del campo permite diversas opciones.
Como puedes ver, gracias a Gravity Forms se puede crear un formulario bastante completo con el que obtendrás todos los datos que necesitas de los usuarios.
Gravity Forms vs Ninja Forms
Al hablar de formularios de contacto avanzados, además de Gravity Forms siempre nos viene a la cabeza Ninja Forms, otro excelente plugin para personalizar formularios de contacto.
¿Cuál es mejor? ¿Compro Ninja Forms o Gravity Forms para mi web?
Lo cierto es que la respuesta a esta pregunta es compleja, porque son dos plugins similares con funcionalidades muy parecidas cuando no idénticas. Si que es cierto que, actualmente, el precio de la versión básica de Ninja Forms es algo más barata, en concreto 49 $. Además, ofrece la posibilidad de comprar los complementos que necesites por separado.
En el siguiente enlace podrás ver los precios actuales de Ninja Forms.
De todas formas, aunque sea algo más caro yo suelo utilizar Gravity Forms. Sin ir más lejos, los formularios de esta web están realizados con Gravity Forms.
¿Qué por qué utilizo Gravity Forms?
Pues tan sencillo como que es el primer plugin de formularios avanzados que comencé a utilizar, ya me he acostumbrado a él y me siento muy cómodo configurándolo, nada más.

